In This Article, Learn how to add WhatsApp button on WordPress website without plugin? By following this method you can collect lot of users on your Telegram and WhatsApp channel.
You can send your blog post link, videos link, offers directly to your audience and benefits of this is chance to get featured in Google Discover feed. Once your article get featured in Discover then you will get lot of free organic traffic to your blog.
Benefits Of Adding WhatsApp And Telegram Button
When you are getting traffic to your website, many people can join your WhatsApp And Telegram Channel through your website and you can send your latest blog post directly to them with the help of WhatsApp and Telegram channel.

How to Add Telegram, WhatsApp Button on WordPress Website without Plugin?
Learn how to add Telegram, WhatsApp button on WordPress website without plugin step by step guide:
Step 1- Install Adinserter Plugin
First of all login to your site and install adinserter plugin and activate it.
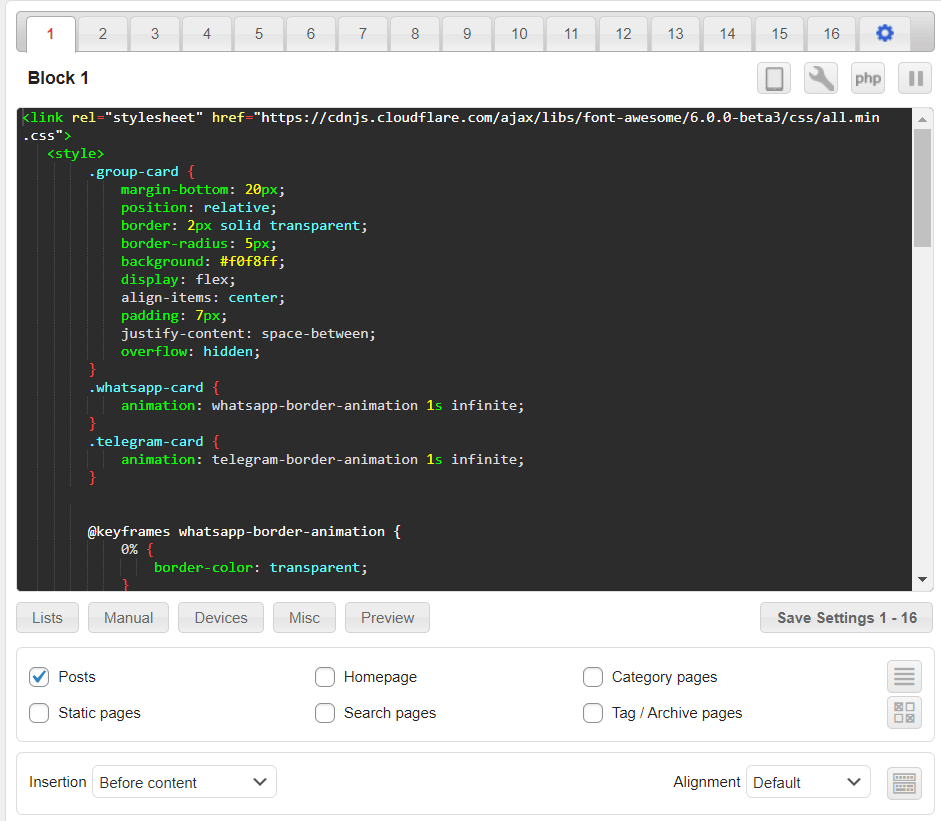
Step 2- Open Adinserter Setting
Open plugin settings and will see blank box where you have to paste code that is given below and after pasting code, do not forget to add your own WhatsApp and Telegram link in it.

Step 3- Check On Post And Enable Block
Now you have to check mark on post and enable code by selecting before content and click on save button.
CSS Code For WhatsApp And Telegram Join Button
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<style>
.group-card {
margin-bottom: 20px;
position: relative;
border: 2px solid transparent;
border-radius: 5px;
background: #f0f8ff;
display: flex;
align-items: center;
padding: 7px;
justify-content: space-between;
overflow: hidden;
}
.whatsapp-card {
animation: whatsapp-border-animation 1s infinite;
}
.telegram-card {
animation: telegram-border-animation 1s infinite;
}
@keyframes whatsapp-border-animation {
0% {
border-color: transparent;
}
50% {
border-color: #25d366;
}
100% {
border-color: transparent;
}
}
@keyframes telegram-border-animation {
0% {
border-color: transparent;
}
50% {
border-color: #004F7A;
}
100% {
border-color: transparent;
}
}
.seoquake-nofollow {
display: inline-flex;
align-items: center;
justify-content: center;
font-size: 1rem;
font-weight: bold;
text-decoration: none;
padding: 5px 20px;
border-radius: 2px;
flex-shrink: 0;
transition: all 0.3s ease-in-out;
color: white !important;
}
.seoquake-nofollow i {
margin-right: 5px;
}
.whatsapp-card .seoquake-nofollow {
background: #25d366;
}
.telegram-card .seoquake-nofollow {
background: #004F7A;
}
}
.seoquake-nofollow:hover {
transform: scale(1.05);
}
</style>
<div class="group-card whatsapp-card">
<span style="display: flex; align-items: center;"><i class="fab fa-whatsapp"
style="font-size:24px;color:#25d366;"></i>
<span style="font-weight: bold; margin-left: 10px; font-size: 0.9rem !important;">WhatsApp Group</span>
</span>
<a class="seoquake-nofollow" href="Yaha Apna Link Lagaye Whatsapp Ka" rel="nofollow noopener noreferrer"
target="_blank">
<i class="fab fa-whatsapp"></i> Join Now
</a>
</div>
<div class="group-card telegram-card">
<span style="display: flex; align-items: center;"><i class="fab fa-telegram"
style="font-size:24px;color:#004F7A;"></i>
<span style="font-weight: bold; margin-left: 10px; font-size: 0.9rem !important;">Telegram Group</span>
</span>
<a class="seoquake-nofollow" href="Yaha Apna Link Lagaye Telegram Ka" rel="nofollow noopener noreferrer"
target="_blank">
<i class="fab fa-telegram"></i> Join Now
</a>
</div>
Conclusion
In this article you will learn how to add WhatsApp button and Telegram button in your wordpress website and I have provided everything that you need to do this.
If you love this post then don’t forget to subscribe the web push notification for getting latest post notification directly on your phone.
Also Read:

Awesome post. Thanks