Blogger में आप भी Table of Contents Add करना चाहते हैं? यदि हां तो इस पोस्ट में आपको पूरी जानकारी मिल जाएगी। वर्डप्रेस में आप आसानी से Easy Table of Contents Plugin का इस्तेमाल करके अपने ब्लॉग में Table of Contents लगा लेते हैं लेकिन जब बात Blogger की आती है तो हमें कोडिंग की आवश्यकता पड़ती है और बहुत से Bloggers को कोडिंग से बहुत दिक्कत होती है लेकिन इस पोस्ट में एक Beginner Blogger भी टेबल आफ कंटेंट्स अपने ब्लॉगर ब्लॉग में लगा पाएगा।
जब आप अपने Blog में टेबल आफ कंटेंट्स यूज करते हैं तो इससे आपके User को आपका Content Access करने में आसानी होती है और साथ ही साथ गूगल को भी समझने में आसानी होती है और वह आपके Content को सर्च रिजल्ट (SERP) में अच्छे से दिखा पाता है।
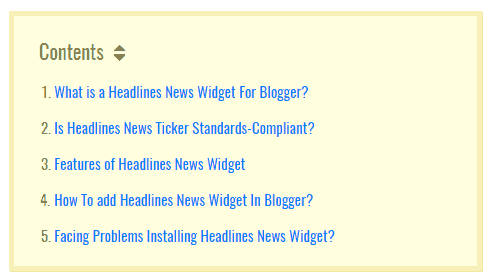
Table of Contents क्या हैं?
किसी Particular Blog Post में जितने भी आप Headings लिखते हैं उन Headings को एक टेबल में लिंक कर देता है और User पूरे Content को संक्षिप्त में देख पाता है और उसे जिस चीज की जरूरत होती है उस Headings पर क्लिक करके Direct वह उस Paragraph पर चला जाता है इसी को हम Table of Contents कहते हैं।

Table of Contents से Google को भी Paragraph को रैंक करने में आसानी होती है और इससे Blog के ट्रैफिक में भी Improvement देखने को मिलता है। SEO के हिसाब से Table of Contents Add करना एक Blog में बहुत जरूरी होता है।
Blogger में “Table of Contents” कैसे Add करे | Step By Step Guide
दोस्तों अभी में आपको सिर्फ Steps को बता रहा हु और उसके बाद आपको सारे Steps को Explain करूँगा, चलिए अब step by step image के साथ टेबल आफ कंटेंट्स Add करना सिखाता हूं।
- Go to Blogger Dashboard
- Go to Theme Option
- Select Edit HTML
- Add Code Between <Head> Section
- Add Code Above ]]></b:skin> Section
- Replace <data:post.body/> code
- Add Code in Post
- Add Code End of The Post
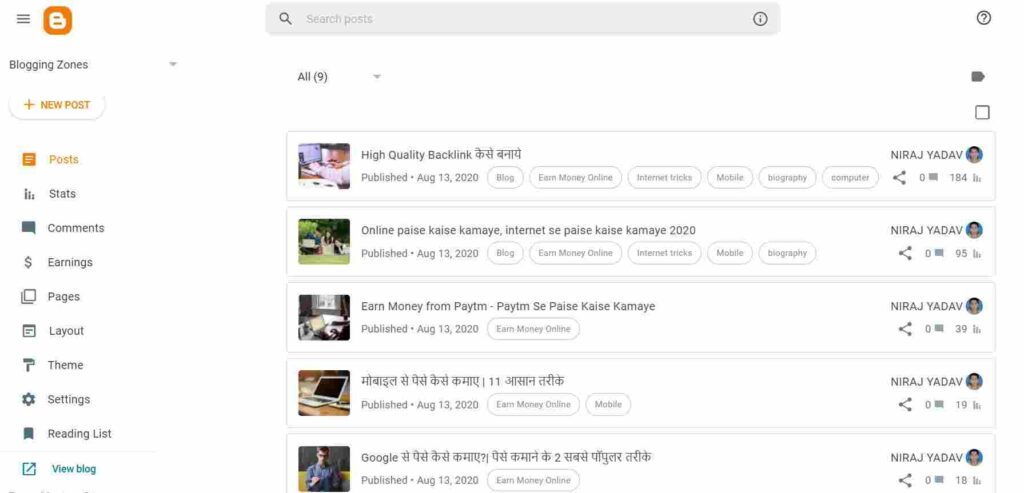
Step 1 – Blogger Dashboard में जाये
अपने ब्लॉगर में लॉगिन करके ब्लॉगर डैशबोर्ड में जाना है।

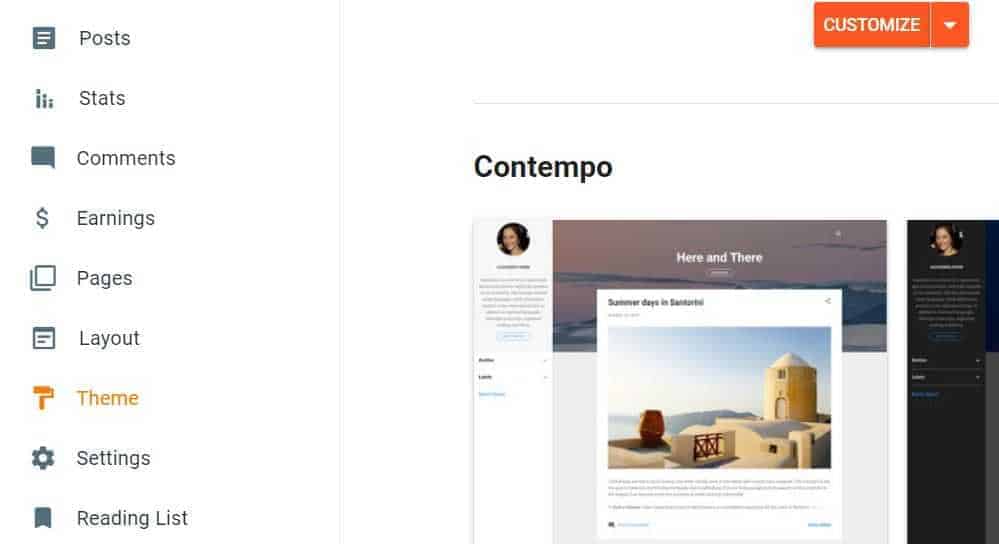
Step 2 – Theme Option पर जाये
अब आपको Theme Option पर जाना है।

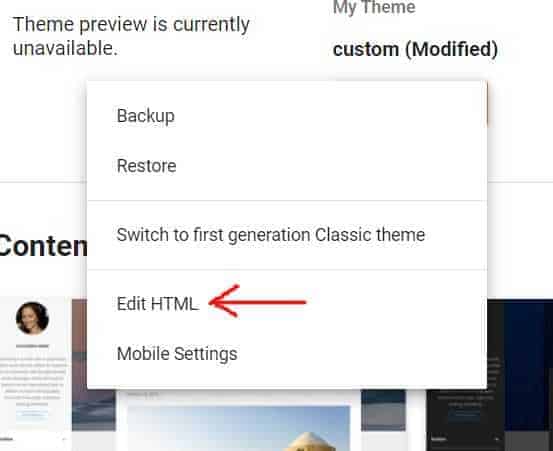
Step 3 – Select Edit HTML
उसके बाद आपको Customize के बगल में Dropdown बटन पर क्लिक करना है और Edit html पर क्लिक करना है।

Step 4 – Add Code Between <Head> Section
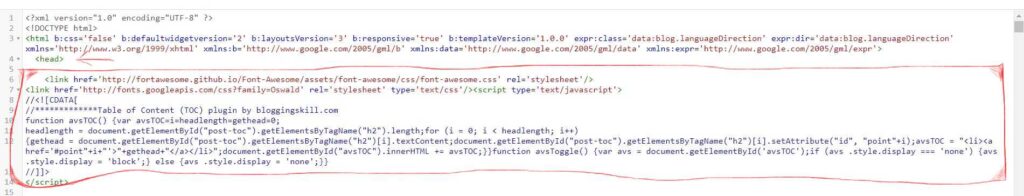
अब आपको नीचे दिया गया कोड <Head> को सर्च करके उसके नीचे पेस्ट कर देना है।

<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/><script type='text/javascript'>
//<![CDATA[
//*************Table of Content (TOC) plugin by thehindibiography.in
function avsTOC() {var avsTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);avsTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("avsTOC").innerHTML += avsTOC;}}function avsToggle() {var avs = document.getElementById('avsTOC');if (avs .style.display === 'none') {avs .style.display = 'block';} else {avs .style.display = 'none';}}
//]]>
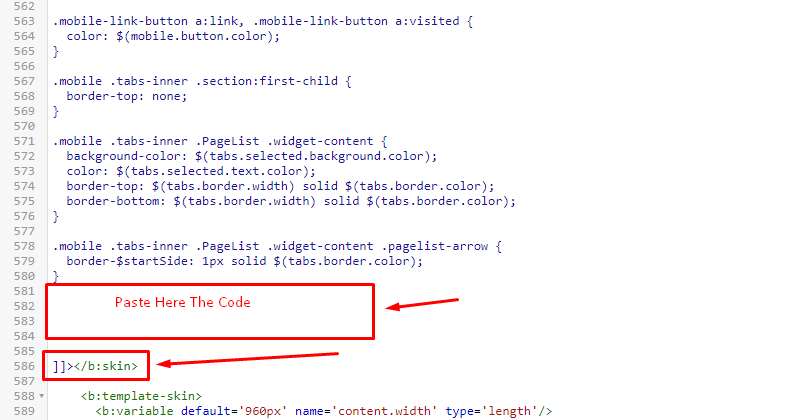
</script>Step 5 – Add Code Above ]]></b:skin> Section
अब आपको ]]></b:skin> के पहले नीचे दिया गया Code Paste कर देना है, Save बटन पर क्लिक करके Code Save कर लीजिए।

.avsTOC{border:5px solid #EE5535;
box-shadow:1px 1px 0 #EDE396;
background-color:#FFFFE0;
color:#707037;
line-height:1.4em;
margin:30px auto;
padding:20px 30px 20px 10px;
font-family:oswald, arial;display: block;
width: 70%;}
.avsTOC ol,.avsTOC ul {margin:0;padding:0;}
.avsTOC ul {list-style:none;}
.avsTOC ol li,.avsTOC ul li {padding:15px 0 0;
margin:0 0 0 30px;font-size:15px;}
.avsTOC a{color:#EE5535;text-decoration:none;}
.avsTOC a:hover{text-decoration:underline; }
.avsTOC button{background:#FFFFE0;
font-family:oswald, arial; font-size:20px;
position:relative;
outline:none;cursor:pointer; border:none;
color:#707037;padding:0 0 0 15px;}
.avsTOC button:after{content: "\f0dc";
font-family:FontAwesome; position:relative;
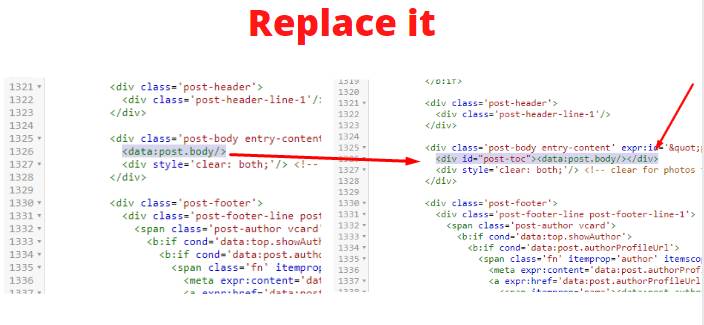
left:10px; font-size:20px;}Step 6 – Replace <data:post.body/> code
<data:post.body/> code को नीचे दिए गए Code से Replace कर दीजिए।

<div id="post-toc"><data:post.body/></div>Step 7 – Add Code in Post
अभी आपको अपने Post में Add करना है Table of Contents और जो जगह पे आपको अपना Table of Contents डालना है वही यह आपको Code डालना है।
<div class="avsTOC"> <button onclick="avsToggle()">Contents</button> <ol id="avsTOC"></ol> </div>Step 8 – Add Code End of The Post
अभी आपको एक Code लेके आपको Post के Last में डालना है। और दोस्तों Code निचे दिया गया है।
<script>avsTOC();</script></div>Conclusion
दोस्तों आपको हमने सारे Steps बताया है जिसके मदद से आप आसानी से अपने Blogger के Website और Blog में Table of Contents Add कर सकते हो।
यह भी पढ़ें👇
nice post and unique content you are provide
bhai mujhe ya code nahi mila raha hai ]]>
Bhai kya blogger me rank kar sakte hai ?
Ha Bhai Kar Sakte hai