क्या आप WordPress और Blogger वेबसाइट या blog me social share button kaise add kare जानना चाहते है? यदि हाँ तो आप बिल्कुल सही website पर पहुँचे है।
Blog post में social share button लगाने के लिए मैं Blogger और WordPress दोनों user के लिए complete guide दिया हूँ जो आपके लिए perfectly काम करेगा।
इसी तरह की और भी blogging से related जानकारी के लिए आप हमारी website Bloggingskill पर visit करते रहे और posts से लाभ उठाते रहिये।
Social Share Button लगाने के फायदे क्या है ?
किसी भी website के post में social media share button लगाने से जिस भी user को हमारी post अच्छी लगेगी तो वह उस button के माध्यम से हमारे post को शेयर भी करेगा।
- Must Read : WordPress Par Website Kaise Banaye Complete Guide In Hindi
- Must Read : Bluehost Se Hosting Kaise Buy Kare (Best Hosting)
इससे हमारी website पर ढेर सारा traffic आयेगा और social share ज्यादा होने के कारण Google में हमारी post जल्दी rank भी करेगी।
चलिये अब blog me social share button kaise add kare जाते है step by step बताता हूँ –
Blogger Aur WordPress Blog Me Social Share Button Kaise Add Kare

सबसे पहले मैं Blogger user के लिये sharing button लगाने के लिये बताऊंगा क्योकि इसमें कुछ coding की ज़रूरत पड़ेगी और इसमें थोड़ा time भी लगेगा उसके बाद मैं WordPress user के लिये भी sharing button लगाना बता दूंगा।
Blogger के सभी Post में Social Share Button कैसे लगाये ?
- सबसे पहले blogger.com website पर जाकर अपना email id डाले और dashboard में आ जाये।Theme पर click करे और HTML editor open कर ले।
- HTML code में कही पर भी click करके Ctrl+F button दबाये और <data:post.body> search करे।
- अब निचे दिया गया code copy कर लीजिये।
<div class='addthis_toolbox addthis_default_style '> <a class='addthis_button_tweet'/> <a class='addthis_button_google_plusone' g:plusone:size='inline'/> <a class='addthis_button_facebook_like' fb:like:layout='button_count'/> <a class='addthis_button_facebook_send'/> <a class='addthis_button_stumbleupon_badge'/> </div> <script src='//s7.addthis.com/js/300/addthis_widget.js' type='text/javascript'/>
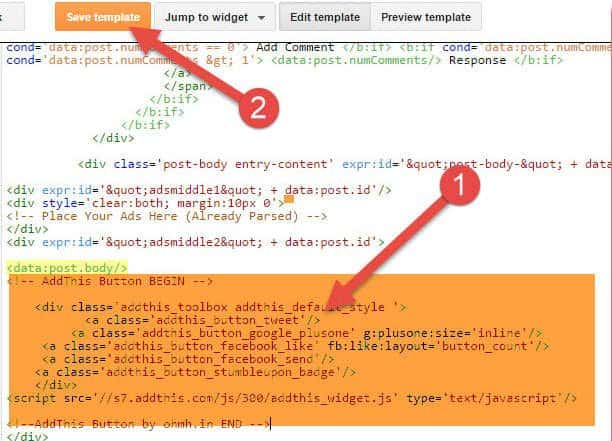
- Copy किया गया code <data:post.body> के निचे paste कर दीजिये।

अब आपके blogger के सभी post में social share button लग चूका है लेकिन ये आपके पोस्ट के निचे show होगा और यदि आप इसे अपने post के शुरुआत में ही show करना चाहते है तो <data:post.body> के ऊपर भी code को paste कर दीजिये।
Code को paste करने के बाद save template पर click कर दीजिये।
Note – Blog के HTML code में <data:post.body> चार से पांच जगह होते है अगर एक के निचे code लगाने से blog post के निचे social share button show नहीं होता है तो दूसरे <data:post.body> के निचे code लगाकर template को save कर ले और अपका social share button show होने लगेगा।
- Must Read : Blogging Se Paise Kaise Kamaye Full Guide
- Must Read : GoDaddy Se Domain Name Kaise Buy Kare
Blog Me Social Share Button Kaise Add Kare not working ?
फिर भी ये सभी तरीके अपनाने के बाद आपका काम नहीं होता है तो आप हमे comment box में जरूर बताये हम आपकी पूरी मदद करने की कोशिश करेंगे।
WordPress Post में Social Share Button कैसे लगाये ?
WordPress website में social share button लगाने के लिये हम एक plugin का इस्तेमाल करेंगे।
- इसके लिये सबसे पहले अपने WordPress dashboard में जाये।
- Select plugin >> add new plugin पर click करे।
- अब आपको search bar में AddToAny plugin को install करके activate कर दे।
बस अब आपका काम हो चूका है आपके सभी WordPress blog post में social share button add हो चूका है और आप इसको अपने हिसाब से customize भी कर सकते है।
My Opinion
आज की इस post में हमने आपको बताया की Blogger और WordPress Blog Me Social Share Button Kaise Add Kare जाते है।
इस post को पढ़ने के बाद मुझे उम्मीद है आप अपने Blogger और WordPress दोनों website पर एक अच्छा social share icon add कर लिया होगा।
इस process को complete करने में किसी भी प्रकार की आपको दिक्कत हो तो हमे comment करके ज़रूर बताये, आपकी मदद करके हमे ख़ुशी होगी।
इस article को निचे दिये गये social handle से ज़रूर share करे धन्यवाद।

Thank You very much Niraj jee for given good information “Blog me social button kaise add kare”
Hi Niraj, Nice & informative. Knowledge is Power. Thanks
hamara me show naikhe hot
neeraj bhai mere html me aa he nhi rha. kya kru ab?